How to Write JavaScript in Visual Studio Code
Since JavaScript is not a compiled language, we don’t need any special JavaScript development tools to write and deploy JavaScript applications.
Likewise, we don’t need special server software to run JavaScript applications. Therefore, the options for creating JavaScript codes are almost limitless.
We can write our JavaScript code in any text editor (Notepad); or in powerful integrated development environments (IDEs) such as Visual Studio, and Eclipse IDE.
Out of three options, we will use Visual studio code as development IDE throughout JavaScript tutorials for explaining JavaScript program examples practically.
But we will discuss all three approaches one by one in the further tutorials so that you might even use one of all three approaches as per convenience. Ultimately, you should use whatever tool you are the most comfortable with.
Before going to write JavaScript code in visual studio code, we will learn how to download and install the latest visual studio code from the company website and then configure it.
How to Download and Install Microsoft Visual Studio Code for JavaScript
Visual Studio Code is a lightweight but the most powerful standalone source code editor that runs on your desktop. It is available for Windows, macOS and Linux.
It comes with built-in support for JavaScript, TypeScript and Node.js and has various types of extensions for other programming languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Now we are going to download visual studio code as a development IDE for the JavaScript program. There are the following steps to download and install visual studio code that is as follows:
Step 1: Download the Visual Studio Code from this link: Visual Studio Code
Choose the latest stable version of the visual studio code and make sure that if your machine is 64-bit then choose 64-bit visual studio.
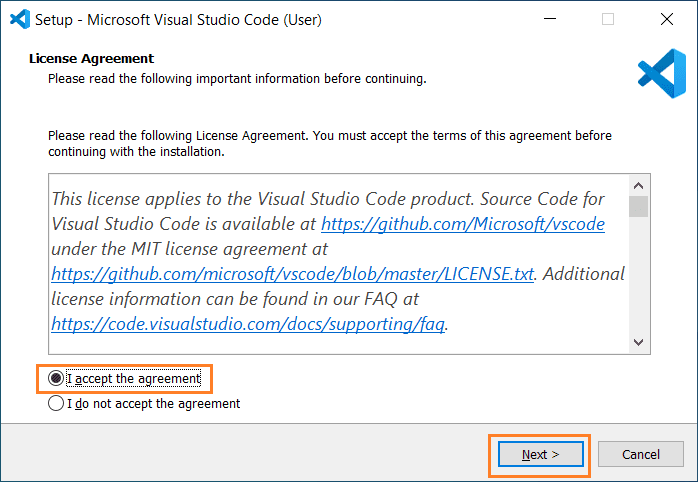
Step 2: Once VSCodeUserSetup.exe is downloaded into your computer system, click on the VSCodeUserSetup.exe and install the visual studio code application. Check the license agreement and click on the Next button as shown below in the screenshot.
Step 3: Click on the following options and then click on the Next button as shown in the below screenshot.
After clicking on the Next button, again click on the install button. Microsoft visual studio code editor will get started to install on your computer system. Then, click on the finish button.
Step 4: Now click on visual studio icon to open visual studio code editor on your desktop. Visual studio code editor will show you “Welcome message and list of changes happened in the latest version”. Close all of them.
Now we will install some useful extensions for JavaScript into visual studio code editor.
Best Javascript Extensions for Visual Studio Code
Microsoft Visual Studio Code editor supports various features for JavaScript and Node.js development. These features are the inbuilt core features such as debugging, IntelliSense, code navigation, etc.
In addition to these core features, we can also install numerous powerful extensions to add important features to VS Code to write and deploy JavaScript application codes.
To find JavaScript extensions, click on the Extension icon on the left-sidebar of VS code and just type JavaScript in the Extension view search bar.
Alternatively, you can also find JavaScript extensions by writing tags: “tag:javascript” in the search bar as per your requirements.
For JavaScript, we will install the following powerful JavaScript extensions in the VS Code one by one. They are as follows:
- JavaScript (ES6) code snippets
- Live Server
- Auto Rename Tag
- Bracket Pair Colorizer
- Code Spell Checker
- Color Highlight
- Error Lens
- FTP-simple
These extensions are all recommended extensions for JavaScript coding. To install the above extension, just click on the install button of the extension. The extension will get started to install. Repeat for all.
Before going to install extensions, you can also read descriptions, and reviews and should decide which extension is best for you.
How to Write JavaScript Program in Visual Studio Code?
After installing all the recommended extensions, now we will create a web project in VS code and write a simple JavaScript program code.
To write JavaScript code with visual studio code editor, just follow the following steps:
Step 1: Make a folder named JavaScript Project in C drive.
Step 2: Open VS code editor on your computer system and go to File menu> Open folder and select the JavaScript Project folder that you made in the C drive. Now you will see JavaScript Project with many options in the VS code.
Step 3: Click on the New File option, type FirstJSProgram.html, and press enter button as shown in the below screenshot.
Now you will see FirstJSProgram.html HTML page on the right-hand side of VS code editor where we will write JavaScript code.
To write JavaScript code in the HTML page, just type “!” (Emmet) and press the enter button. Look at the below screenshot to understand better.
Step 4: Now write the following JavaScript code snippet inside the body tags.
<script>
document.write("This is my first JavaScript program in Visual Studio Code");
</script>
Once the JS code is written, save it using Ctrl+S. In the next step, we will learn how to run HTML code snippet in Visual studio code.
How to Run JavaScript in Visual Studio Code Editor?
We can run script code in visual studio code using Live Server. Live Server will open the web page in local server using your default browser, where we can see the output of the program.
To run the code snippet, right-click and go to the option “Open with Live Server” and wait for some time. The default browser will open and display the following output.
Output:
This is my first JavaScript program in Visual Studio Code
How to Find Error in JavaScript Code using Console?
We can find errors in JavaScript code using console in the browser. When you will run HTML web page using Live server that you have created HTML page in visual studio code, the Live server will open your default browser where you will see the output.
Using console of the default browser, you can also find errors in JavaScript code. To find errors in the script, just right-click on the web page, and click on the option inspect element.
A tab will open in the sidebar or below in the default browser where you have to click on the console. Whatever will error come in the code, you can observe errors and fix them in the VS code editor.
I will recommend Google Chrome to use as a default browser because its console is powerful.
Let’s take an example program where we will find errors in the code using console of the browser. Write the following code between the opening <body> tag and closing </body> tag in the editor and run with the help of live server. Then, go to the console and check the error in the code.
Program code:
<body>
<script>
if(true)
{
let x = 20;
document.write(x);
}
document.write(x); // Uncaught ReferenceError: x is not defined
</script>
</body>
I will recommend you to set VS code editor, default browser, and console together (in parallel). This setting will help you to see the output as well as errors in the code simultaneously.
How to Create and Place External JavaScript File using Visual Studio?
First, we will create an external JavaScript file using visual studio and then we will place it inside the FirstJSProgram.html page.
To create an external JavaScript file in visual studio, just follow the below simple steps:
Step 1: Click on the New file and write the name “myScript.js” in the below dialog box that appears, and then press enter.
Step 2: A myScript page with extension .js will open, where we will write the following code snippet.
document.write("Creating an external file for JavaScript using Visual Studio");
Now save it using Ctrl+S.
Now we will place the external JavaScript file into the new HTML page named “myFirstScript”.
Step 1: To create myFirstScript page, just follow the same steps as we have done before.
Step 2: Place the following code inside the opening <body> tag and closing </body> tag of myFirstScript HTML page in visual studio code.
<body>
<script src = "myScript.js"></script> // Here, src is an attribute of script tag.
</body>
Step 3: Now save it and run the code using the live server. We will get the following output as shown below.
Output:
Creating an external file for JavaScript using Visual Studio
In this tutorial, we have explained all the important steps related to how to write JavaScript code in Visual Studio Code. We hope that you will have understood how to create and run JavaScript code in visual studio code. Stay tuned with the next tutorial where we will learn how to create and run JavaScript code with Eclipse IDE.
Thanks for reading!!!